由於我出身於軟體公司,在公司中時常會看到許許多多的技術投影片,
而這些投影片中大多會出現流程圖這種東西,上次有個同仁問我:
「我的流程圖如果要同時讓大家看全貌,但又要帶到流程的細節,我該怎麼做比較好?」
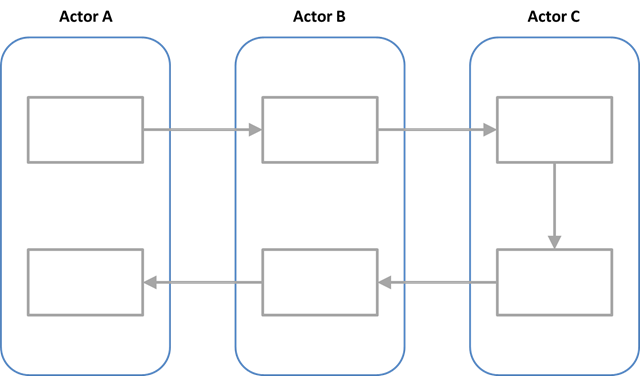
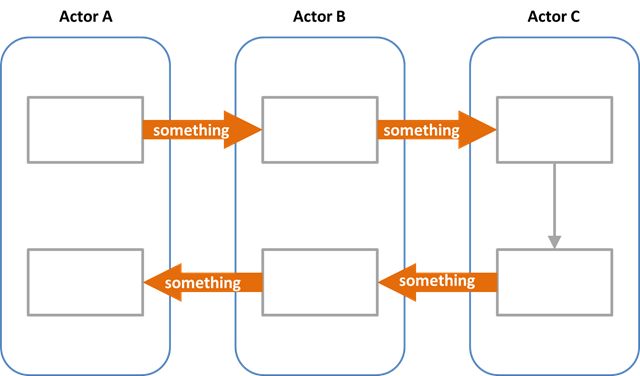
他的流程圖是長這樣子:

這是他的第一張投影片,而下面的三張投影片則分別說明Actor A/B/C的細節內容,
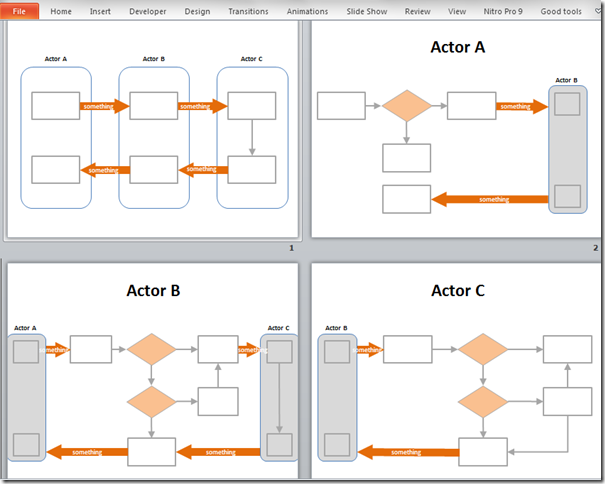
這是個蠻常見的作法,讓聽眾一次focus在一個點上,所以他簡報時的投影片是這樣子:
_thumb.png)
他原始的流程比我上頭的案例複雜的多,但我覺得他這樣的投影片已經做的很好了,
最少我在聽的過程是非常清楚的,不過我們確實也觀察到一些非技術背景出身的聽眾仍有不少疑問,
導致簡報者必須在說明過程中不斷的切換回第一頁,讓大家看清楚他現在講的那張投影片是整個架構中的哪部分,
例如他在講Actor B的細節時,就有人問誰負責丟什麼給Actor B,他又要丟給Actor C什麼?
大家對前後順序的問題頗多後來我給了他一些建議,可以調整成類似這個樣子:

其實前後的變動性並不大,因為他本來的就已經做的很不錯了,我只是在本來的架構下做了一些小調整:
1.把跨Actor的線變粗
並在上頭標示傳送的命令、訊息、資料留內容,這樣做的好處是可以很清楚的看到不同Actor(或稱上/下手)之間到底是透過什麼在做溝通的,放大來看是長這樣子

2.保留Actor前後的關係
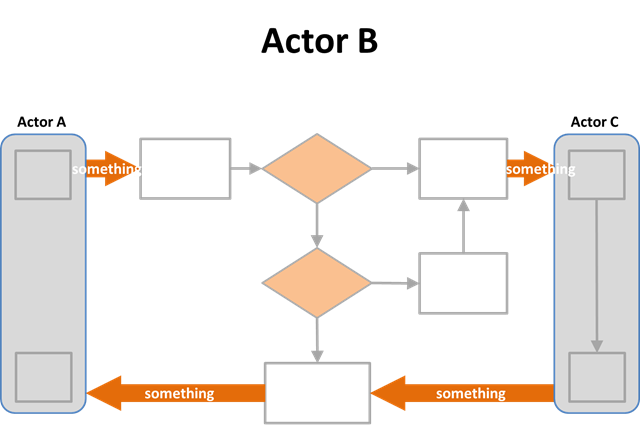
讓聽眾在看細節的同時也能聯想前後是什麼,像下面這張圖講的是Actor B的細節,但Actor A/C我也一樣拉進來,讓聽眾不僅可以看到Actor B的細節,也清楚Actor B在整個架構中跟Actor A/C的關係,不用靠記憶就能理解:

最後我也建議他
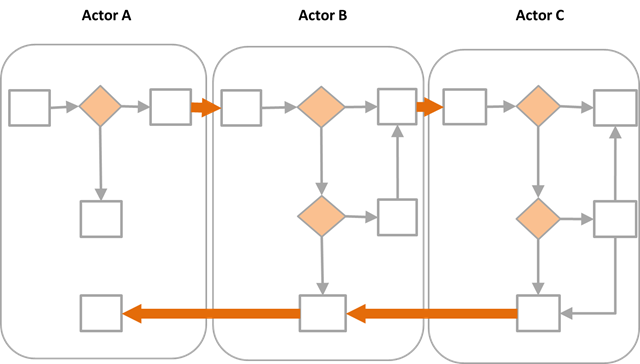
在最後頭補一張完整的細部架構圖,當成整體回顧,這張投影片可以做一個很有力的結尾,
這時你可能會有疑問,如果有一張這樣的圖,為什麼不在一開始就拿出來說呢?
這是因為我們必須考量聽眾對資訊的解讀速度,
從最簡單的概要圖開始說,然後逐步說明每個部分的細節,最後把概要圖跟細部內容做結合做一個結尾,
這樣聽眾就很清楚了,但如果你一開始就講這張,資訊過多,你會需要花不少力氣去解釋,
因此我很推薦概要圖-->細節-->整體這樣的說明順序。

簡報的設計沒有最好的設計,但只要是順著人的思考模式去設計,你的簡報的可讀性就會很高,本篇沒有用到新觀念,都是透過投影片的圖像表達與資訊的重新組合來實現,提供給大家參考。
更多範本下載:投影片庫
怎麼獲得更多點數?

作者:gipi
Blog:http://www.dotblogs.com.tw/jimmyyu/Default.aspx